Siin on Index.html lehe kood:
<head>
<link rel="stylesheet" href="Style.css">
</head>
<title>
Robin Aas
</title>
<h1 class="Koduleht">
Robin Aas Koduleht
</h1>
<p class="Vaike">
Veebirakenduste toode koduleht
</p>
<h1 class = "Tehtud">
Tehtud tood
</h1>
<table class = "Tabel" border="1">
<tr>
<td>Minu HTML/CSS tood</td>
<td>
<a class = "Kalkulaator" target=â€_blank href ="Kalkulaator-main/kalkulaator.html">
Lihtne Kalkulaator
</a>
<br>
<a class = "Retseptiraamat" target=â€_blank href="raamat-main/index.html">
Retseptiraamat
</a>
<br>
<a class = "TumeHele" target=â€_blank href="TumeHele-main/Heletume.html">
Tume/Hele Taust
</a>
<br>
</td>
</tr>
<tr>
<td>Minu PHP tood</td>
<td>
<a class = "PHP" target=â€_blank href="PHP-main/">
PHP ulesanded
</a>
<br>
<a class = "Jalgrattaeksam" target=â€_blank href="Jalgrattaeksam/registreerimine.php">Jalgrattaeksam
</a>
<br>
<a class = "Loomad" target=â€_blank href="loomad/loomad.php">Loomad
</a>
<br>
<a class = "Autoremont" target=â€_blank href="loomad/Autoremonditookoda.php">Autoremont
</a>
<br>
</td>
</tr>
</table>
CSS-i kujundus on lisatud eraldi failina
<style>
.Koduleht{
color: rgb(255, 255, 255);
background-color: rgb(80, 80, 80);
text-align: center;
border-radius: 6px;
padding-bottom: 0px;
margin-bottom: 1px;
font-family: Arial;
}
.Vaike{
text-align: center;
margin-top: 1px;
margin-bottom: 25px;
font-weight: bold;
color: white;
background-color: rgb(80, 80, 80);
border-radius: 6px;
font-size: 20px;
font-family: Times New Roman;
}
.Tehtud{
font-family: Arial;
text-align: center;
}
.Tabel{
border: 1px solid, rgb(0, 0, 0);
width: 100%;
border-collapse: collapse;
}
.Retseptiraamat{
color: rgb(0, 108, 141);
transition: color 0.15s;
}
.Retseptiraamat:hover{
color: coral;
cursor: pointer;
}
.Kalkulaator{
color: rgb(0, 108, 141);
transition: color 0.15s;
}
.Kalkulaator:hover{
color: coral;
cursor: pointer;
}
.TumeHele{
color: rgb(0, 108, 141);
transition: color 0.15s;
}
.TumeHele:hover{
color: coral;
cursor: pointer;
}
.PHP{
color: rgb(0, 108, 141);
transition: color 0.15s;
}
.PHP:hover{
color: coral;
}
.Jalgrattaeksam{
color: rgb(0, 108, 141);
transition: color 0.15s;
}
.Jalgrattaeksam:hover{
color: coral;
cursor: pointer;
}
.Loomad{
color: rgb(0, 108, 141);
transition: color 0.15s;
}
.Loomad:hover{
color: coral;
cursor: pointer;
}
.Autoremont{
color: rgb(0, 108, 141);
transition: color 0.15s;
}
.Autoremont:hover{
color: coral;
cursor: pointer;
}
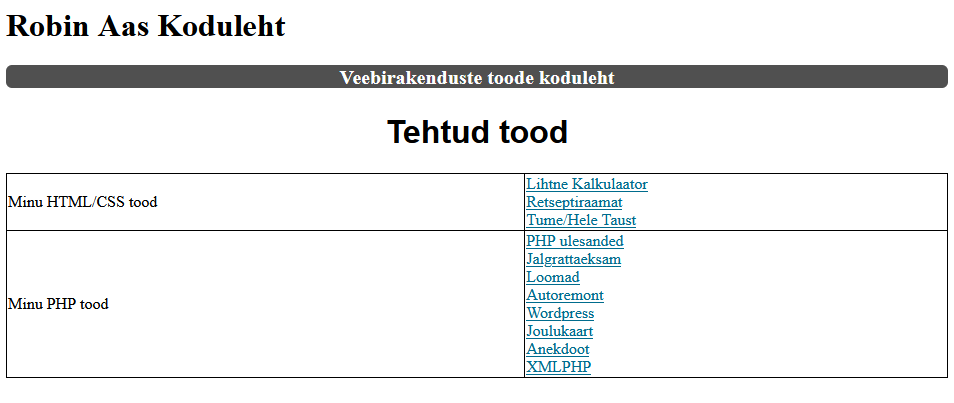
</style>
Pilt Index.html lehest (http://robinaas22.thkit.ee):